X(旧 Twitter)の部分について解説していきます。
※初期設定の際にアカウントを連携していただいた場合は反映されています。

Leportoと連携することで自動でXに投稿できるようになります。
連携にはX(旧 Twitter) APIが必要です。
X (旧 Twitter)APIを取得するには、事前にX(旧 Twitter)のアカウントを作成したうえで、X(旧 Twitter) Developer accountの登録を行う必要があります。
- X(旧 Twitter)のアカウントを作成
- X (旧Twitter)Developer accountの登録
- X(旧Twitter) Appの設定
- 連携項目のコピー
- CMSに保存
①X(旧 Twitter)のアカウントを作成
X(旧 Twitter)のアカウント作成方法は以下の記事をご確認ください。
https://maunualmaxz.com/archives/2369
②X (旧Twitter)Developer accountの登録
X(旧 Twitter) 開発者プラットフォームにアクセスします。
右上の[ログイン]をクリックします。

ログイン画面が表示されますので、Leportoで利用するX(旧 Twitter)アカウントでログインしてください。

ログイン後X(旧 Twitter)が開きますので、開発者プラットフォームの画面に戻り、[開発者ポータル]をクリックします。

[開発者ポータル]をクリックすると以下の画面が表示されます。

無料APIを利用いたしますので[Sign up for Free Account]をクリックしてください。

[Sign up for Free Account]をクリックすると以下の画面が表示されます。
ここで、API登録に必要な情報入力やチェックを行います。

Describe all of your use cases of Twitter’s data and API:
We need this information for data protection. Learn more
(訳:Twitter のデータと API のすべての使用例について説明してください。
データ保護のためにこの情報が必要です。もっと詳しく知る)
APIをどのように利用するのかを英語で250文字以上入力する必要があります。
以下の例文をコピーし、貼り付けてください。
I am running a store.
I would like to use a service called Leporto to post my company’s reservation information and campaign information on a set date.
I would like to use it to schedule notifications to be sent to my customers.
“I will never misuse Twitter’s data and API.”
文章を貼り付けたら、チェックボックスを確認し、問題なければチェックを入れてください。
✅You understand that you may not resell anything you receive via the Twitter APIs
(訳:Twitter API 経由で受け取ったものを再販してはいけないことを理解するものとします。)
✅You understand your Developer account may be terminated if you violate the Developer Agreement or any of the Incorporated Developer Terms
(訳:開発者契約または組み込まれた開発者規約のいずれかに違反した場合、開発者アカウントが終了される可能性があることを理解するものとします。)
✅You accept the Terms & Conditions
(訳:利用規約に同意します)

全てにチェックを入れ[Submit]をクリックします。

以上でX(旧Twitter) Developer accountの登録が完了となります。
登録が成功すると、[Developer Portal] の[Dashboard]が表示されます。

③X(旧Twitter) Appの設定
[Developer Portal] の[Dashboard]画面を開きます。
1:X(旧 Twitter) 開発者プラットフォームへアクセス
2:右上の[ログイン]をクリックし、Leportoで利用するX(旧 Twitter)アカウントでログイン

3:ログイン後X(旧 Twitter)が開くので、開発者プラットフォームの画面に戻り、[開発者ポータル]をクリック
4:[Developer Portal] の[Dashboard]画面が表示

左側メニュー[Projects&Apps]をクリックすると


Projects&Apps
①Overview
②Default project
③App
上記が表示されます。
左のメニューからAppをクリックします。

下にスクロールし、[User authentication settings]の[Setup]をクリックします。

[Setup]をクリックすると以下の画面が表示されます。

下記の情報を入力してください。
App permissions(required)
[Read and write]を選択してください。
Type of App(required)
[Web App, Automated App or Bot]を選択してください。
App info
Callback URI / Redirect URL (required)
https://apidev.leporto.com/sns/twitter/callback を入力してください。
※手入力だと打ち間違いがございますのでコピーして貼り付けてください。
Website URL
https://cms.leporto.com/lp を入力してください。
※手入力だと打ち間違いがございますのでコピーして貼り付けてください。
入力後[Save]をクリックしてください。

確認ダイアログが出ますので、[Yes]をクリックしてください。

設定に成功すると、Client IDとClient Secretが表示されるので、[Done]をクリックします。

確認ダイアログが出ますので、[Yes, I saved it]をクリックしてください。

X(旧Twitter) Appの設定は完了です。
次の「 ④連携項目のコピー」にお進みください。
④連携項目のコピー
CMSに保存する
- ①API Key
- ②API Key Secret
- ③Access Token
- ④Access Token Secret
をコピーしていきます。

①X(旧 Twitter) API Key・②API Key Secret
①X(旧 Twitter) API Key・②API Key Secretは同じページにございます。
X(旧 Twitter) 開発者プラットフォームへアクセスします。
右上の[ログイン]をクリックし、Leportoで利用するX(旧 Twitter)アカウントでログインします。

ログイン後X(旧 Twitter)が開くので、開発者プラットフォームの画面に戻り、[開発者ポータル]をクリックします。
[Developer Portal] の[Dashboard]画面が表示されます。

左側メニュー[Projects&Apps]をクリックします。

左のメニューからAppをクリックします。

Appを開いた、上部タブから[Keys and tokens]をクリックします。

[API Key and Secret]の、[Regenerate]をクリックします。

確認ダイアログが表示されるので[Yes, regenerate]をクリックして下さい。

[Yes, regenerate]をクリックすると、[API Key][API Key Secret]が表示されます。
後ほどCMSに入力いたしますので[Copy]をクリックし、メモ帳などに貼り付け保存しておきます。


保存ができたら、[Yes,I saved them]をクリックして閉じます。
 [Yes,I saved them]をクリックすると、[Keys and tokens]の画面に戻ります。
[Yes,I saved them]をクリックすると、[Keys and tokens]の画面に戻ります。
そのままの画面で、次の「③Access Token・④Access Token Secret」にお進みください。

③Access Token・④Access Token Secret
③Access Token・④Access Token Secretは同じページにございます。
[Access Token and Secret]の、[Generate]をクリックします。
[Generate]をクリックすると、[Access Token][Access Token Secret]が表示されます。 [Copy]をクリックし、メモ帳等に貼り付け保存しておきます。


保存ができたら、[Yes,I saved them]をクリックして閉じます。

[Yes,I saved them]をクリックすると、[Keys and tokens]の画面に戻ります。
[Access Token and Secret]の欄に、「Created with Read and Write permissions」と表示されているかご確認ください。

【③X(旧Twitter) Appの設定】のApp permissions(required)の項目の選択に誤りがあります。
再度設定してください。
⑤CMSに保存
「④連携項目のコピー」で保存した内容をCMSに入力していきます。
CMSの基本設定≫アカウント連携≫X(Twitter)画面を開きます。

[X(Twitter)出力連携設定]をクリックします。

[X(Twitter)出力連携設定]をクリックすると、API Key等を入力する項目が表示されます。

メモ帳等に保存しておいた内容をコピーし、貼り付けていきます。

[保存]をクリックします。

[保存]をクリックすると、画面上部に[保存に成功しました]と表示されます。 [保存に成功しました]が表示されたら、連携は完了です。

定期(ランダム)ボットの設定
定期(ランダム)ボットでは、登録した複数のメッセージを定期またはランダムでつぶやきます。
CMSの基本設定≫アカウント連携≫X(Twitter)画面を開きます。

[定期(ランダム)ボット]をクリックします。

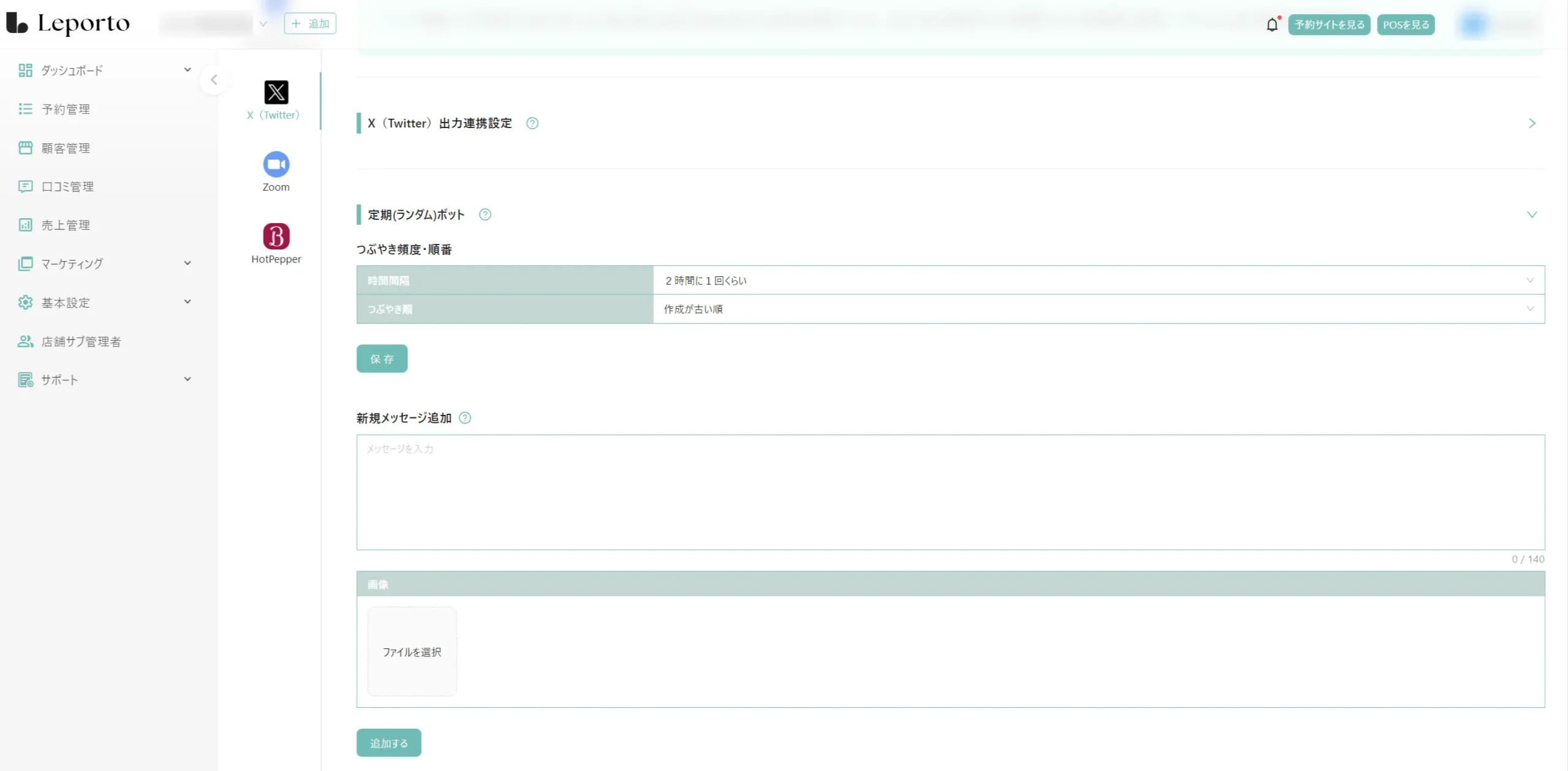
[定期(ランダム)ボット]をクリックすると以下の画面が表示されます。

①時間間隔を設定
[時間間隔を選択]をクリックします。
以下の中から選択してください。
1時間に3回くらい
1時間に2回くらい
1時間に1回くらい
2時間に1回くらい
3時間に1回くらい
4時間に1回くらい
5時間に1回くらい
6時間に1回くらい
7時間に1回くらい
8時間に1回くらい
9時間に1回くらい
10時間に1回くらい
11時間に1回くらい
12時間に1回くらい
18時間に1回くらい
1日に1回くらい
2日に1回くらい
3日に1回くらい
4日に1回くらい
5日に1回くらい
6日に1回くらい
7日に1回くらい
10日に1回くらい
20日に1回くらい
30日に1回くらい
設定した時間間隔、確率で設定したメッセージがX(旧 Twitter)で投稿されます。
②つぶやき順を設定
[つぶやき順を選択]をクリックします。
以下の中から選択してください。
シャッフル・重複なし
更新が新しい順
更新が古い順
作成が新しい順
作成が古い順
あいうえお順
あいうえおの逆順
設定に迷われた場合は、初期設定[シャッフル・重複あり]のまま、どの様に投稿されていくか様子を見てから設定し直して頂くことをおすすめします。
時間間隔・つぶやき順を選択し、[保存]をクリックします。

保存が完了すると、画面上部に[保存に成功しました]と表示されます。

- 定期(ランダム)ボットの設定を行った後は、必ず「保存」ボタンを押してください。
※順番や頻度を選択しただけでは設定は保存されません。 - 設定を保存した直後から投稿が開始されます。
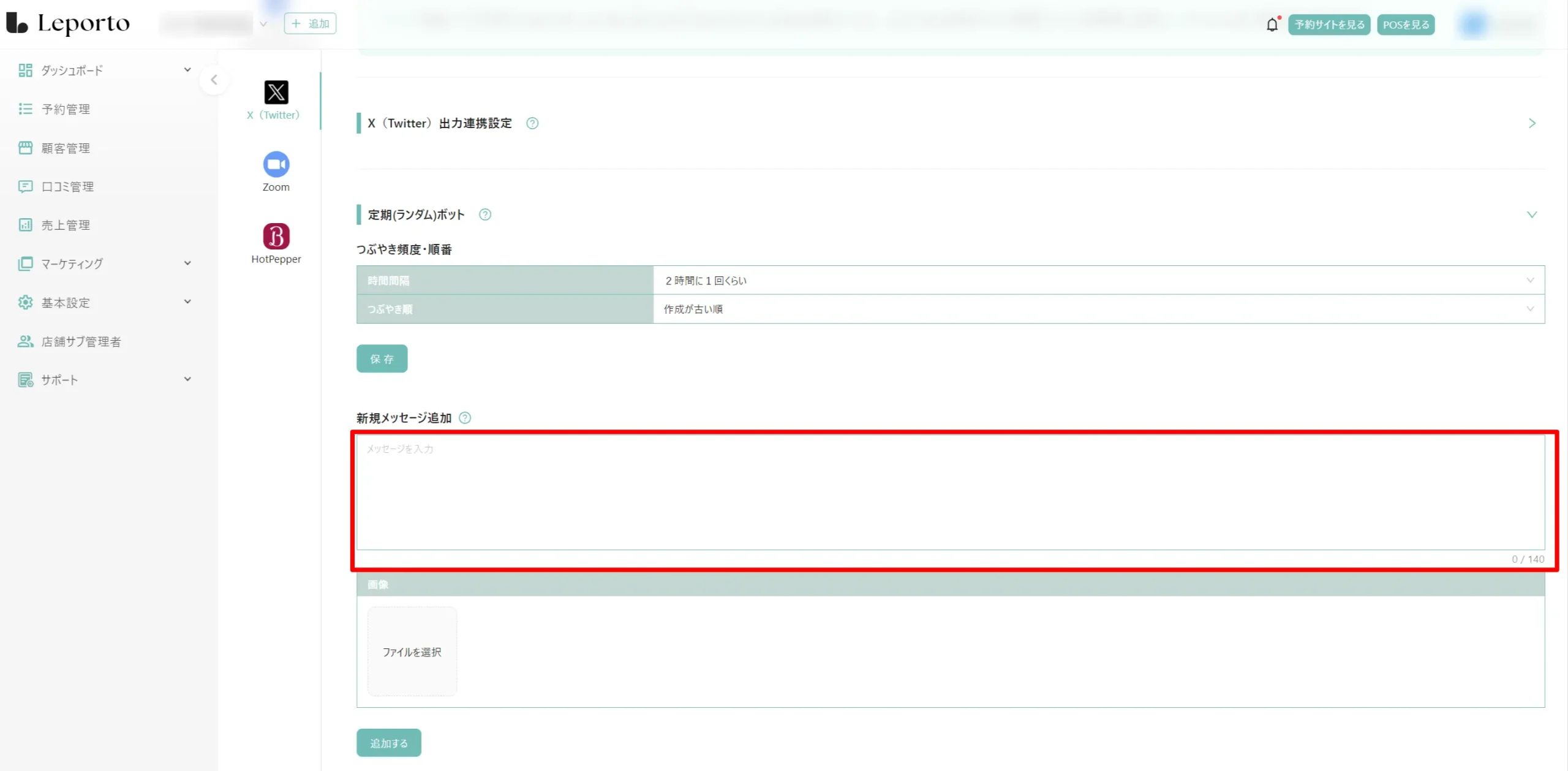
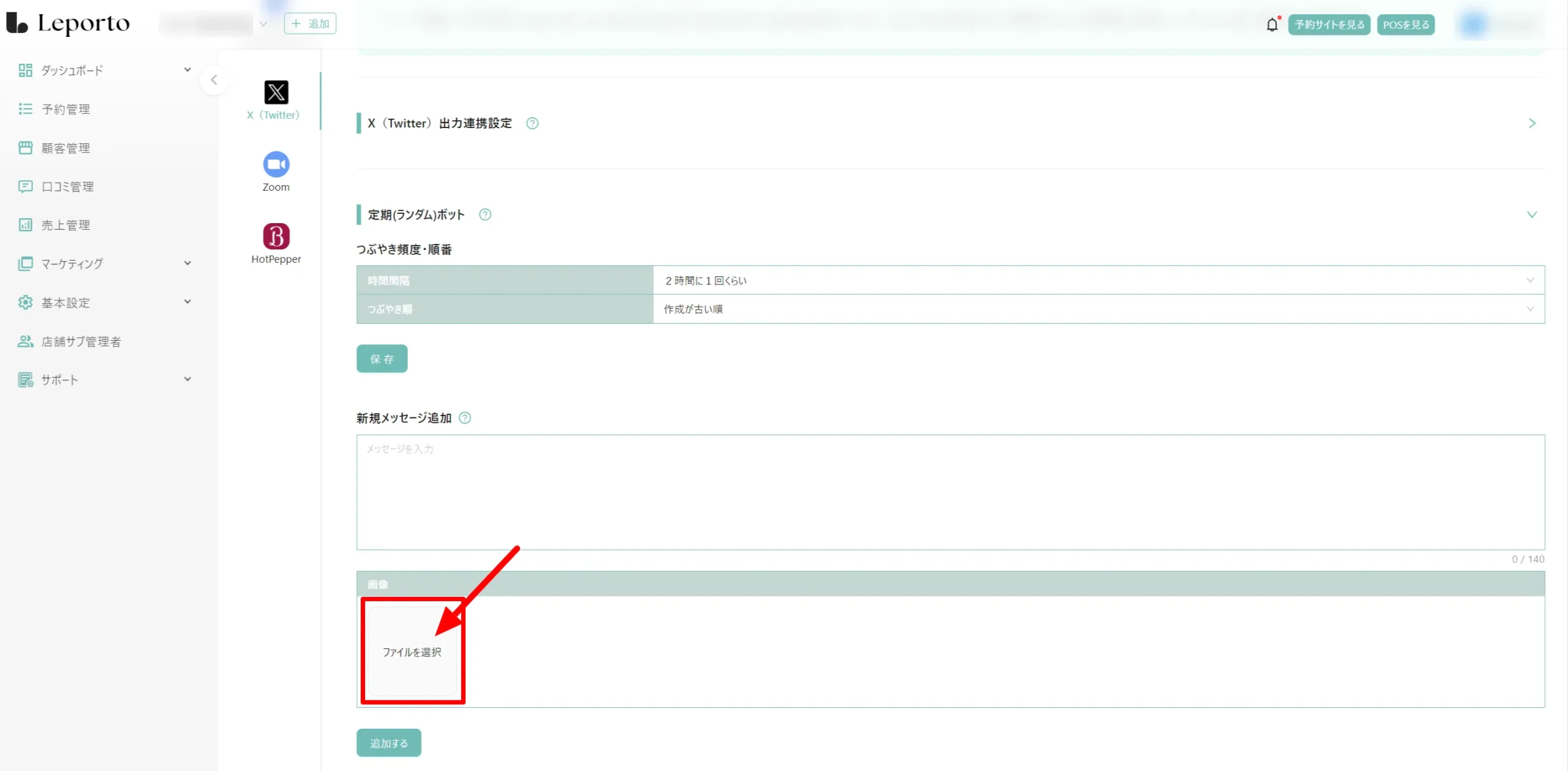
③新規メッセージを追加
メッセージ入力欄に投稿したいテキストを入力(標準は最大140文字※有料版は140文字以上投稿可)

画像を投稿したい場合は、[ファイル選択]をクリック

- メッセージには画像を投稿することができます
- 画像は最大4枚まで添付可能です
【画像の制限】
・ファイルサイズ上限: 5MB
・対応ファイル形式: PNG、JPEG

追加が完了すると画面上部に[保存に成功しました]と表示されます。

ここまでの設定を終えると、定期(ランダム)ボットが、動作し始めます。
登録されたメッセージは「メッセージ変更」に一覧で表示されます。
- 設定を保存した直後から投稿が開始されます。
定期的にメッセージを追加・更新して内容を新鮮に保つか、全ての登録メッセージが投稿されたら停止しないと同じメッセージが繰り返し投稿されますのでご注意ください。
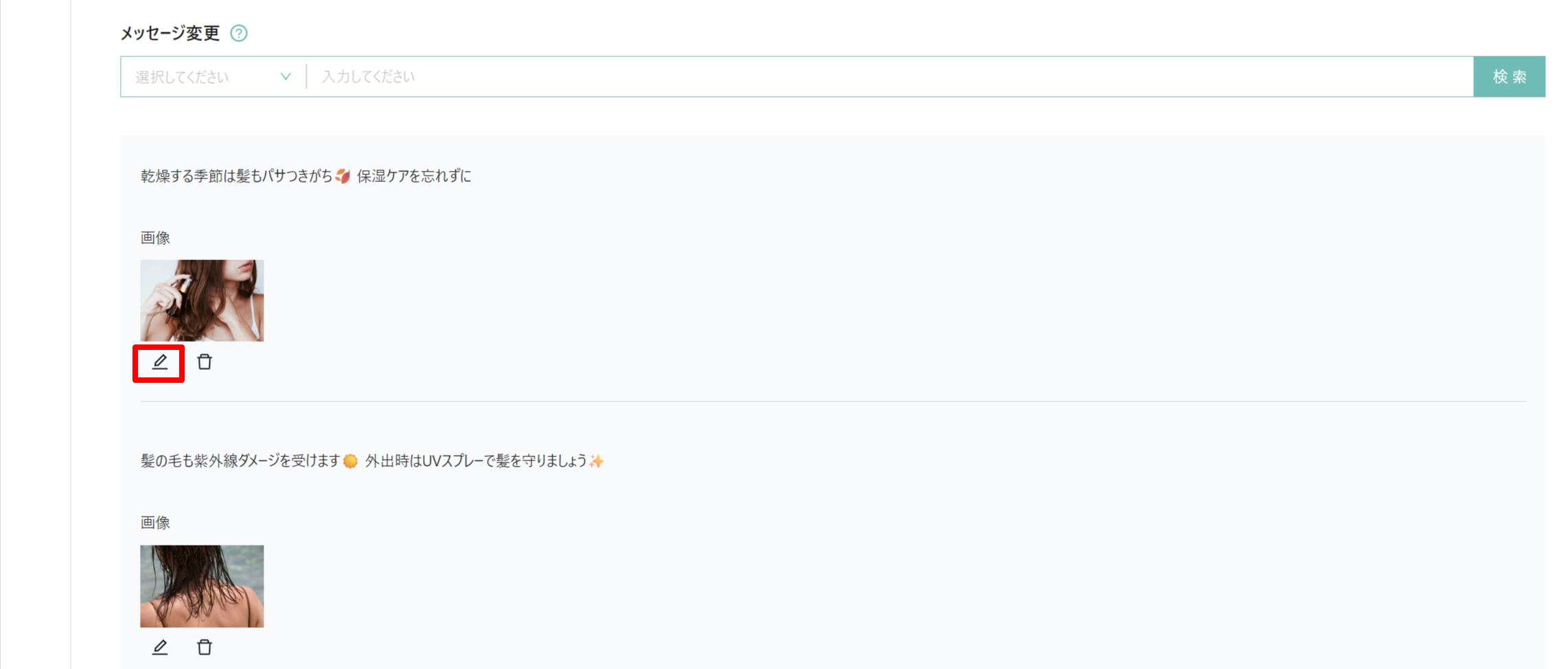
メッセージの編集・削除方法
追加したメッセージは編集・削除することができます。
編集したい場合は、編集したいメッセージの下の鉛筆マークをクリックします。

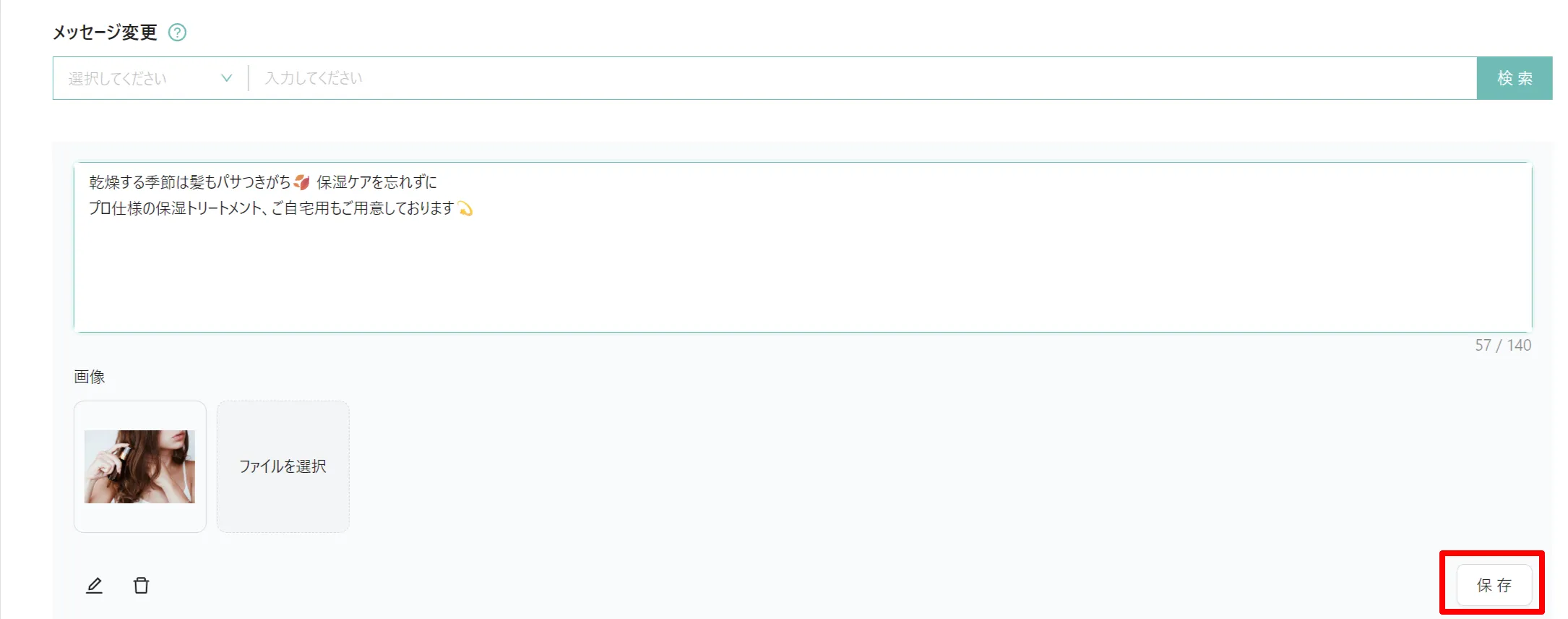
鉛筆マークをクリックすると、メッセージの編集ができるようになりますので、メッセージを入力し、[保存]をクリックします。

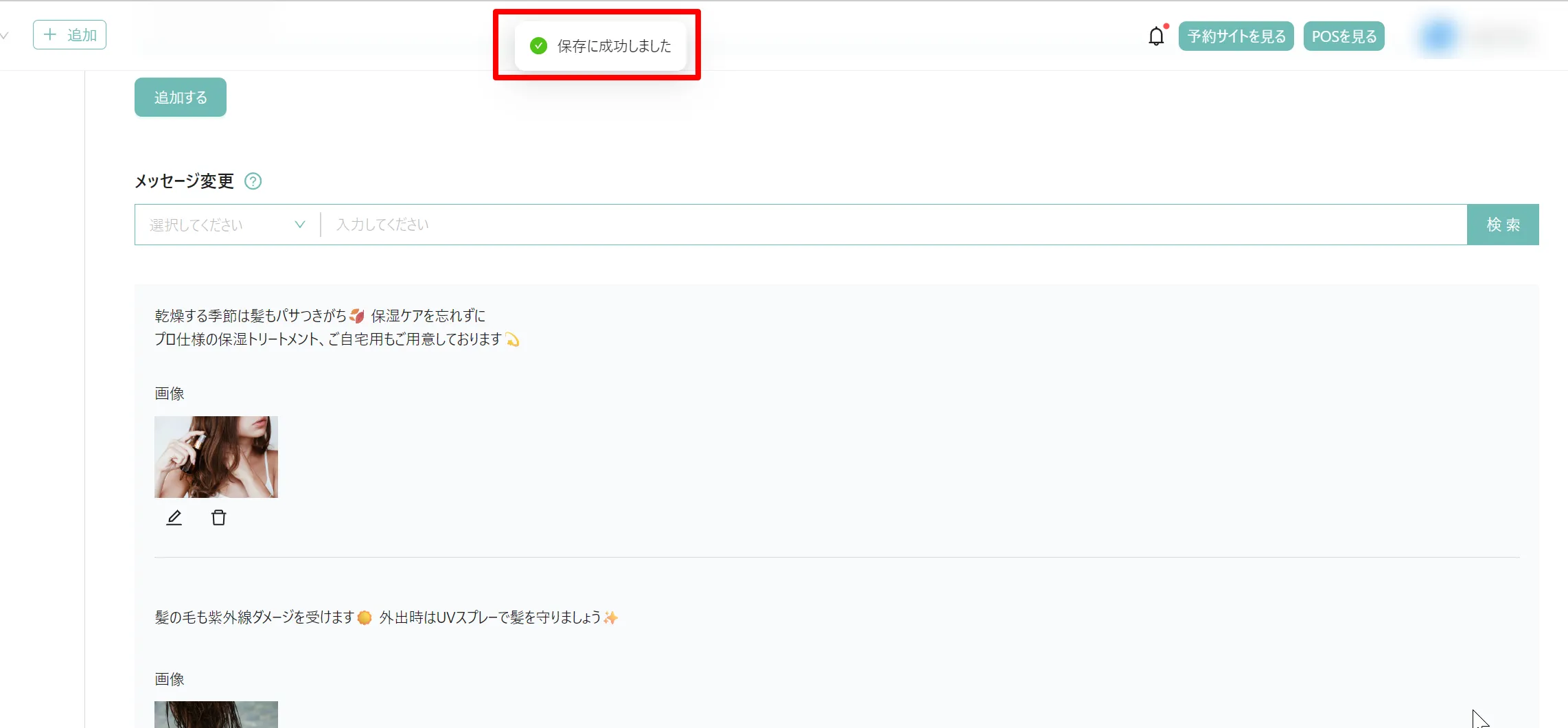
保存が完了すると、画面上部に[保存に成功しました]と表示されます。

削除したい場合は、削除したいメッセージの下のゴミ箱のマークをクリックすると削除できます。

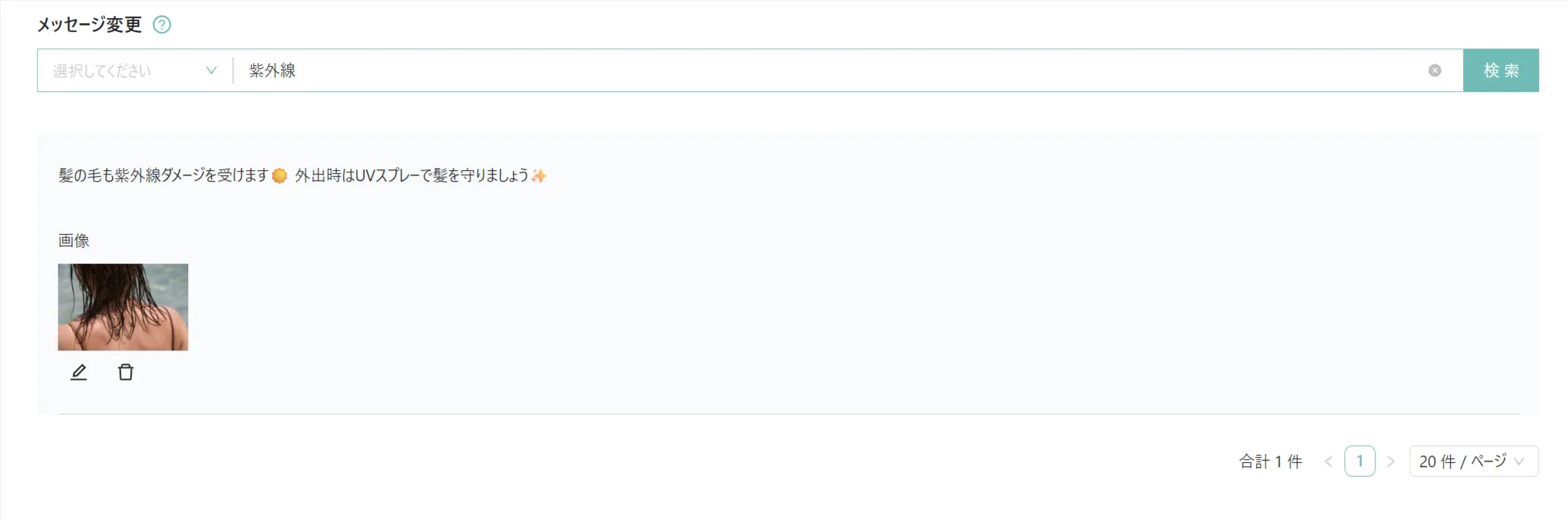
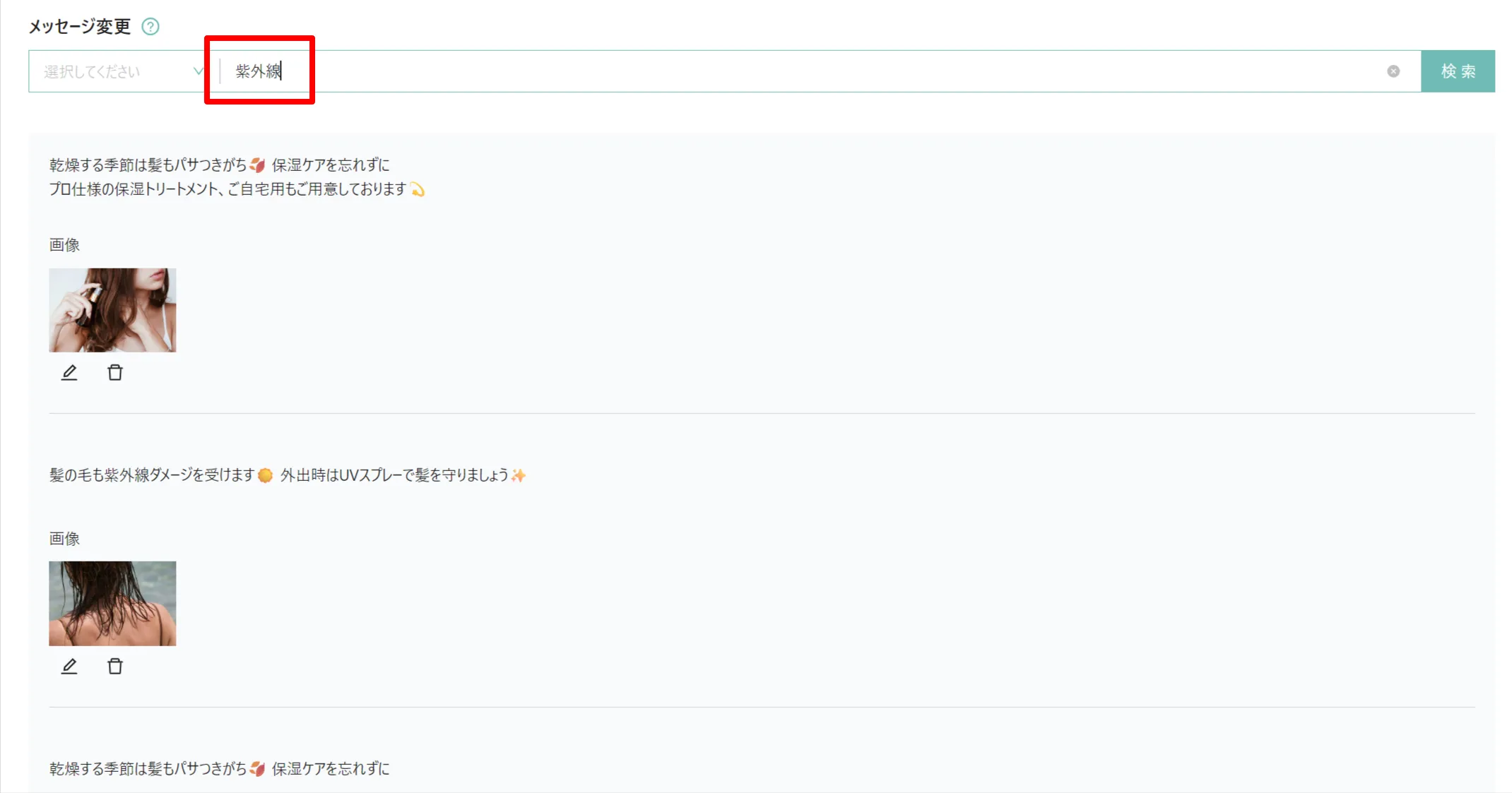
メッセージを検索したい場合は、下記の画像の赤枠部分で絞り込みします。

[選択してください]をクリックします。

[選択してください]をクリックすると以下の項目が表示されます。
更新が古い順
作成が新しい順
作成が古い順
あいうえお順
あいうえおの逆順
並び順を選択し、検索をクリックすると選択した並び順に変更されます。

キーワードで検索する場合はキーワードを入力し、検索をクリックすると表示されます。

☟